Посетителей нужно привлекать, а не отпугивать!

Всё ли на Вашем ресурсе работает на привлечение посетителей? Общеизвестно, что на конверсию сайта влияют не только дизайн, контент, техническое состояние, но и юзабилити. Открывая страничку в интернете человек желает увидеть прежде всего удобный интерфейс, чёткую структуру, понятное меню.
При заполнении регистрации или заявки необходимы грамотно составленные формы, заполнив которые, пользователь сможет быстро достичь желаемой цели.
Заполнитель текста в поле формы иногда бывает серьёзной проблемой для людей с нарушениями зрения, внимания, инвалидов. Это создаёт дополнительные трудности для проверки текста и исправления ошибок.
Этикетки и заполнители.

Весьма эффективными бывают этикетки. Как правило, они расположены вне поля формы. Этикетки помогают пользователям, играя роль дополнительной подсказки к тому, какая именно информация требуется для заполнения формы.
Текст, расположенный внутри поля формы, является описанием, намёком или требованием к той информации, которая нужна для данной конкретной формы. Когда пользователь начинает заполнять форму, они исчезают.
Заполнители этикетке не замена!

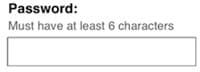
В некоторых формах заполнители полностью заменяют этикетки. В данном примере замещающий текст (Password) используется вместо этикетки.
Чаще всего так делают для того, чтобы сэкономить место на странице, сократить длину текста и упростить форму. Но этот метод является неудачным.
Он имеет больше всего негативных последствий, а именно :
- Пользователи забывают о написанном. Если пользователь забудет о том, что было в заполнителе формы, ему придётся стереть написанное, либо нажать далеко от поля, чтобы увидеть заполнитель. Посетители часто отвлекаются от заполнения формы, а если заполнение производится с мобильного устройства, то они могут отвлечься от телефонного звонка.
- Нельзя проверить правильность введённой информации. Без этикетки, чтобы проверить все поля на совместимость с описанием человеку необходимо исключать информацию из каждого поля по очереди. Обычно посетителям лень проделывать бесполезную работу.
- Когда приходит оповещение об ошибке, человек не может решить эту проблему. Нет этикетки – нет описания, которое бы помогло обнаружить неправильное заполнение формы.
- Перемещение между формами с помощью быстрых клавиш клавиатуры. Люди, которые используют быстрые клавиши для перемещения на сайте, не успевают прочесть описание.
- Пустое поле приятнее для глаз пользователя. Eyetracking исследования показали, что пользователи охотнее заполняют свободные от текста поля.
- Возможность перепутать заполнитель с уже заполненной информацией. Пользователи думают, что данное поле уже заполнено по умолчанию и пропускают его.
- Очищение поля от заполнителя.

Прежде чем ввести свою информацию, пользователя обременяют удалением заполнителя. Бывают и случаи когда заполнитель просто тускнеет и нужно писать свой текст поверх него.
Некоторые пользователи, находясь в замешательстве, пытаются его стереть. Чтобы избежать всех вышеперечисленных трудностей с заполнением форм у пользователей, рекомендуем расположить чёткие, хорошо видимые надписи-подсказки за пределами пустых полей формы.
Удобно составленные формы с минимум использованных заполнителей привлекают к себе пользователей, позволяя им легко и быстро заполнить все поля для регистрации/отправки отзыва/оформления покупки и т.п.
Таким образом, Вы не теряете посетителей, которые покидают странички с труднозаполняемыми формами. Коверсия сайта не терпит бедствий, все пользователи довольны результатом.
April 26, 2024
